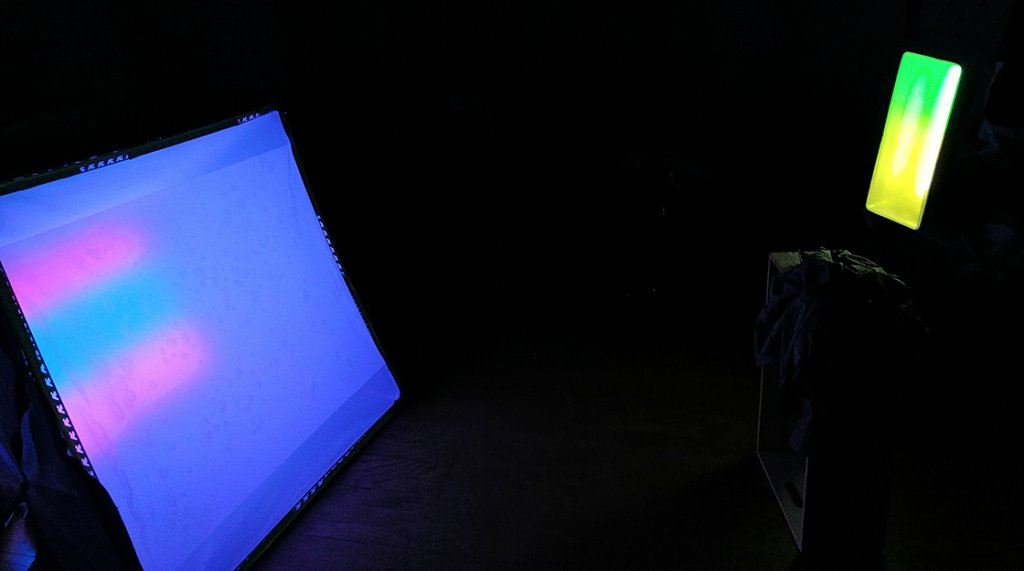
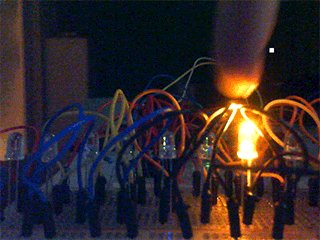
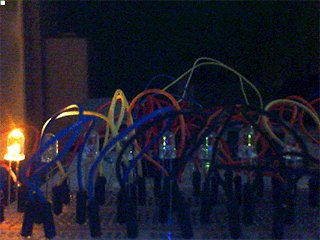
Programmable RGB-LED Softboxes for studio photography. Much faster and easier to work with compared to colored gels, and it's possible to produce complex lighting effects using just two programmable softboxes which would require four or more standard strobes with gels. Large boxes can make for nice background gradients, as well. They're not a perfect solution for all use cases, though, and in particular are very limited in their brightness compared to many studio strobes.
Brightness can be improved by adding additional LEDs for each 'pixel', but the power requirements make this impractical for very large arrays, and in general it's not likely these boxes will ever compete with sunlight, so for the time being they're strictly intended for use in a studio environment.